What is Angular: The story behind the JavaScript framework
Angular, supported by Google, is an open-source, JS-based software engineering platform for building user interfaces (front-end). Its history traces back to 2009 when Misko Hevery and Adam Abrons, Google engineers, developed the framework known as AngularJS and officially released it in 2010.

Watch the Angular overview on our YouTube channel and make sure to subscribe
AngularJS: a new era of SPA development
AngularJS revolutionized web development by providing a convenient way to build dynamic, single-page applications (SPAs).
Such an app consists of one HTML document that runs in the browser and doesn’t need reloading each time a user interacts with the page. To respond to a button click or other event, it takes the appropriate content from the server and updates dynamically a certain part of the UI rather than generating everything from scratch. The well-known examples of SPAs are Facebook, Twitter, Gmail, GitHub, and many other pages we deal with daily.
Designing complex dynamic web pages with pure or vanilla JavaScript is time-consuming. Not to mention that, in big projects involving many programmers, the front-end is a challenge to understand and maintain. So, the key idea behind AngularJS was to simplify SPA development by introducing several considerable advantages.
MVC architecture. AngularJS divides your web app into three distinct parts — Model (data), View (the UI layer), and Controller (business logic). The three units can be developed in parallel and separately tested. As a result, the code becomes easier to understand, maintain, and extend.
Two-way data binding. The JavaScript framework synchronizes the Model and the View by applying a two-way data binding technique. As the data in the Model changes, the View does too. This allows engineers to reduce development time as it doesn’t require writing additional code to provide continual View and Model synchronization.
Dependency injection (DI). AngularJS comes with a built-in mechanism to pass (inject) dependencies — or rules defining how pieces of code interact with each other and behave under certain conditions — instead of creating them inside the components. This enables developers to change or configure dependencies without altering an app module as well as reuse them across multiple modules. All in all, DI simplifies testing and contributes to the reusability and maintainability of app components.
Featuring a prominent set of benefits, AngularJS quickly grew in popularity. But unfortunately for the framework, technologies developed even faster. Before long, the platform stopped meeting the rising requirements of the web and lost its position to newer competitors that kept popping up like mushrooms after the rain. Even constant improvements couldn’t save the day. So, in 2014, Google decided to completely rewrite it.
For several years, AngularJS has existed side by side with its successor simply named Angular. But in 2022, it, at last, reaches the end of life, i.e., the community will no longer maintain the framework. That said, devoted users can still find support from third parties, and AngularJS code will remain on GitHub.
Angular vs AngularJS
In September 2016, Google released Angular 2. The difference between the old AngularJS and the new version was so radical that you couldn’t just update from one to the other. The main changes are as follows.
TypeScript instead of JavaScript. Unlike its JS-based predecessor, Angular uses TypeScript, a strict syntactical superset of JavaScript developed by Microsoft for designing large applications.
Components as the most basic building blocks. AngularJS enables developers to create reusable pieces of code with the help of directives — HTML extensions assigning a particular behavior to the element. Angular inherited all standard directives but introduced reusable, self-sufficient components as its main building blocks. In a nutshell, a component is a directive connected with an HTML template defining what renders on the page.
Better performance. Both AngularJS and Angular significantly reduce development time. However, due to the component-based architecture and more effective data binding, Angular apps can be five times faster than AngularJS.
Introducing CLI. AngularJS doesn’t have its own command line interface (CLI). Angular 2+, on the other hand, comes with a CLI that allows for quick generation of components, services, directives, etc.
Mobile-friendliness. AngularJS was not designed with mobile browsers in mind. When developing Angular, Google took into account this gap so the new framework got the support for mobile web and native mobile apps.
Semantic versioning and Angular version history: from Angular 4 to Angular 13 and 14
After Angular 2, the framework has been sticking to semantic versioning (SemVer) meaning that new releases
- appear on schedule — every six months (as of this writing we had Angular 14 and were waiting for Angular 15);
- have backward compatibility — in other words, a new version can use files and data created with older versions; and
- are supported for 18 months, including 6 months of active support with scheduled upgrades and 12 months of long-term support when only critical fixes are released.
While it’s up to you whether to move to the newest version or not, it’s recommended to stay constantly updated as each fresh release comes with additional features, better performance, and improvements aimed at increasing developer productivity. The migration between two neighboring versions is quite simple (look through the Angular Update Guide for clear instructions) and takes much less time and effort than transitioning from, say, Angular 6 to Angular 14.
Below are some major enhancements from Angular versions.
Angular 4 featured an improved compiler that reduced the size of JavaScript code generated from Angular’s HTML and TypeScript by more than half. It also placed animations in a separate package to remove extra code from the production bundle. Those efforts made the framework smaller and faster.
Angular 5 simplified building progressive web apps and also added CLI Workspaces to handle multiple Angular projects.
With Angular 7 CLI was enhanced with prompts to explain the functions and purposes of elements, so using CLI became more intuitive.
Angular 8 arrived with a preview of Ivy, a new generation renderer meant to replace the older compiler and runtime — View Engine. The goal of Ivy was to make the app run faster and reduce the bundle size. A full switch to Ivy happened in Angular 9 where it became a default compiler for all applications.
While Angular 10 focused on quality and performance improvements rather than on new features, Angular 11 presented Component Test Harnesses to help with testing Angular Material components. Another widely advertised innovation of the ninth version is automatic font inlining — at the compile stage, Angular CLI downloads and inlines fonts being used in the project.
Angular 12 concentrated on stylistic improvements, giving developers more control over the project, and removing legacy components. This tendency extended to the next version. With Angular 13, the support for View Engine (the first Angular renderer), Internet Explorer 11, and Node.js versions prior to 12.20.0 came to an end. It also simplified creating dynamic components.
Angular 14 pleased developers with a long-awaited feature — Strictly Typed Forms. Many engineers call it the most significant upgrade since the introduction of the Ivy renderer. Previously, Reactive or Model-Driven Forms in Angular didn’t have type definitions, and as a result, TypeScript couldn’t catch many common errors. Now, this issue is fixed.
MEAN stack
Angular belongs to the so-called MEAN stack. The acronym describes four technologies that cover major software product development aspects.
M - MongoDB, NoSQL (non-relational) database
E - Express, back-end middleware
A - Angular, front-end framework
N - Node.js, runtime environment. (Learn more about Node.js pros and cons in our dedicated article.)
While engineers may be using Angular regardless of other technologies in the stack, they can always rely on an existing firm ecosystem that also has its full-stack developers, or specialists covering all aspects of software development.
Angular tools and setup
Here we’ll talk about the main tools that engineers commonly use with Angular to get the full benefit of the framework.
RxJS. It's not likely that you'll be able to work with Angular without RxJS, a reactive programming library, aimed at handling asynchronous data with multiple events. It allows engineers to set up multiple channels of data exchange and ease resource consumption.
Angular CLI. Command-line interface (CLI) is used to create projects, add files, perform updates, and deal with debugging, testing, and deployment.
We’ll talk more about RxJS and Angular CLI below.
Code editors. Currently, many popular code editing products support Angular. The most common ones accepted by the community include Visual Studio Code, Sublime Text, and surprisingly not - Angular IDE, and WebStorm. However, check to determine if your favorite code editor fits Angular.
Pros of Angular
The main problem with Angular is that it came to the new world dominated by the impact of its leading competitor React (check our React vs Angular comparison). And the debate on whether you should use Google’s framework or the one from Facebook is quite intense. This rivalry should be kept in mind when choosing the best-fit instrument for your next project. Now, let’s have a look at the main benefits that the technology suggests to the engineering community.
⊕ Component-based architecture that boosts developer productivity and provides a high quality of code
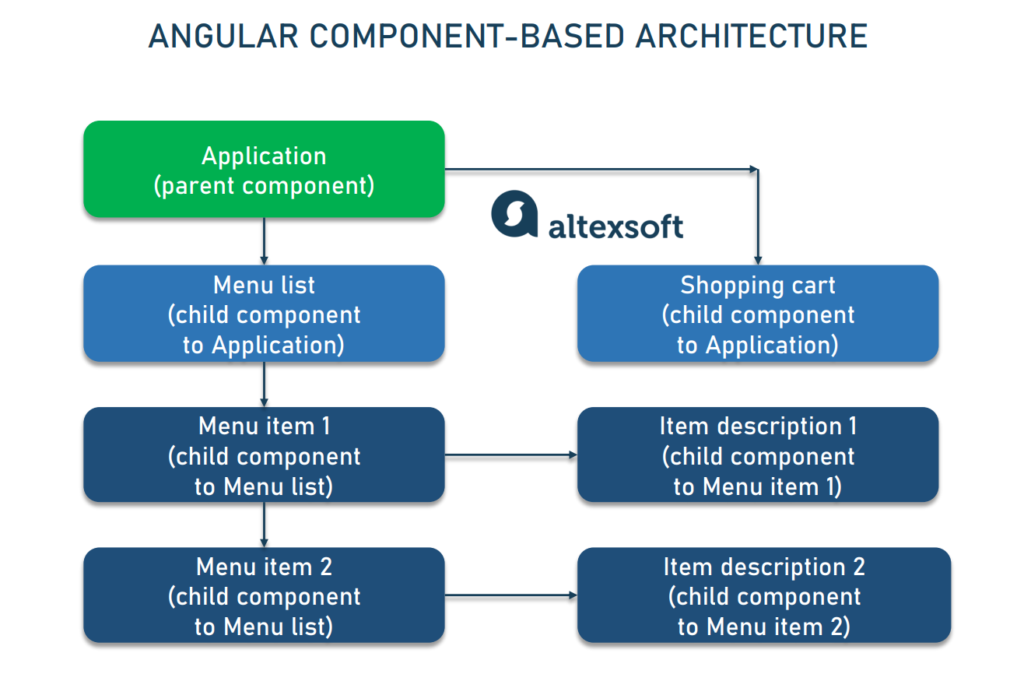
Angular components can be thought of as small pieces of a user interface, like a section of the application. While each component is encapsulated with its functionality, there is a strict hierarchy of components in Angular.
The component tree is shown over UI elements of an app
In the given example, components are the sections of an eCommerce app: The application itself is a parent component hosting a menu list and shopping cart. Correspondingly, the menu list has its child components, and each menu item hosts an item description component as well. That’s what is called component hierarchy.
The component-based architecture allows for building UIs with many moving parts and, at the same time, streamlines the development course for engineers. Other main benefits of such a design are as follows.
Reusability. Components of similar nature are well encapsulated, in other words, self-sufficient. Developers can reuse them across different parts of an application. This is particularly useful in enterprise-scope projects where different systems may have many similar elements like search boxes, date pickers, sorting lists, etc.
Readability. Encapsulation also ensures that new developers – who’ve been recently onboarded to a project – can read code better and eventually reach their plateau of productivity faster.
Unit-test friendly. The independent nature of components simplifies unit tests, and quality assurance procedures aimed at verifying the performance of the smallest parts of the application, units.
Maintainability. Components that are easily decoupled from each other can be easily replaced with better implementations. Your engineering team will be more efficient in maintaining and updating the code within the iterative development workflow.
⊕ TypeScript: better tooling, cleaner code, and higher scalability
Angular is written in TypeScript language, which fully compiles to JavaScript, but helps spot and eliminate common mistakes when typing the code. While small JavaScript projects don’t require such an enhancement, the enterprise-scale applications challenge developers to make their code cleaner and verify its quality more often.
Putting the TypeScript-first policy of Angular into the benefits section is an arguable point for many engineers. TypeScript-related complaints appear now and then among the development community. Engineers have to learn yet another language. However, TypeScript is there for a reason and you still can use JavaScript if you want to.
Victor Savkin, a former developer from the Google Angular team, explains that the shift from JavaScript to TypeScript is justified by the tooling for large enterprise-scale projects. TypeScript has better navigation, autocompletion, and refactoring services.
As for 2022, Angular 14 supports the latest Typescript 4.7 release.
⊕RxJS: efficient, asynchronous programming
As we mentioned, RxJS is a library commonly used with Angular to handle asynchronous data calls. Thinkster suggests viewing RxJS for JavaScript code as you would Henry Ford’s assembly line for car manufacturing. It allows for handling events independently in parallel and continuing execution without waiting for some event to happen and leaving a web page unresponsive.
In principle, this works like the assembly line, where execution is broken down into individual and interchangeable pieces, rather than being tied to a single person. Asynchronous programming existed before RxJS, but this library has made many things easier.
While many engineers complain about the RxJS learning curve – and it's unarguably a steep one – as soon as you master the tool, it shines in multiple ways. The library operates with Observables, a sort of blueprint that describes how data streams are combined and how the application reacts to variables in these streams.
Once you’ve got a grip on Observables, you can easily reuse, manage, and combine them as Lego blocks, reducing the complexity of such programming operations as building drag-and-drop features, handling large volumes of data in chunks, etc. You can leverage RxJS with other frameworks that function with front-end (React) or back-end operations (Node.js), but in Angular RxJS is a necessity, which we’ll also discuss in the cons section.
⊕ The platform-agnostic philosophy
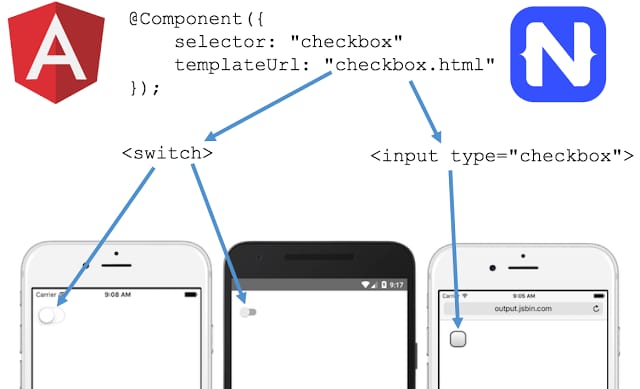
Angular was developed with flexibility and cross-platform philosophy in mind. As a web framework, it supports browsers on iOS and Android and allows companies to share the codebase and engineering skillset across the web and mobile apps or even take the mobile-first approach.
To make this happen, in 2015 Angular developers cooperated with the team behind the NativeScript framework which focuses on building close to native mobile apps. When using NativeScript UI components to build mobile interfaces your developers will be operating in familiar JavaScript and Angular environments, and the learning curve to tackle mobile won’t be that steep.
Image source: NativeScript.org
⊕ High performance ensured by built-in tools
Multiple factors can help in making your application faster. The main boost is ensured by hierarchical dependency injection, Angular Universal, Ivy renderer, differential load, and other Angular tools.
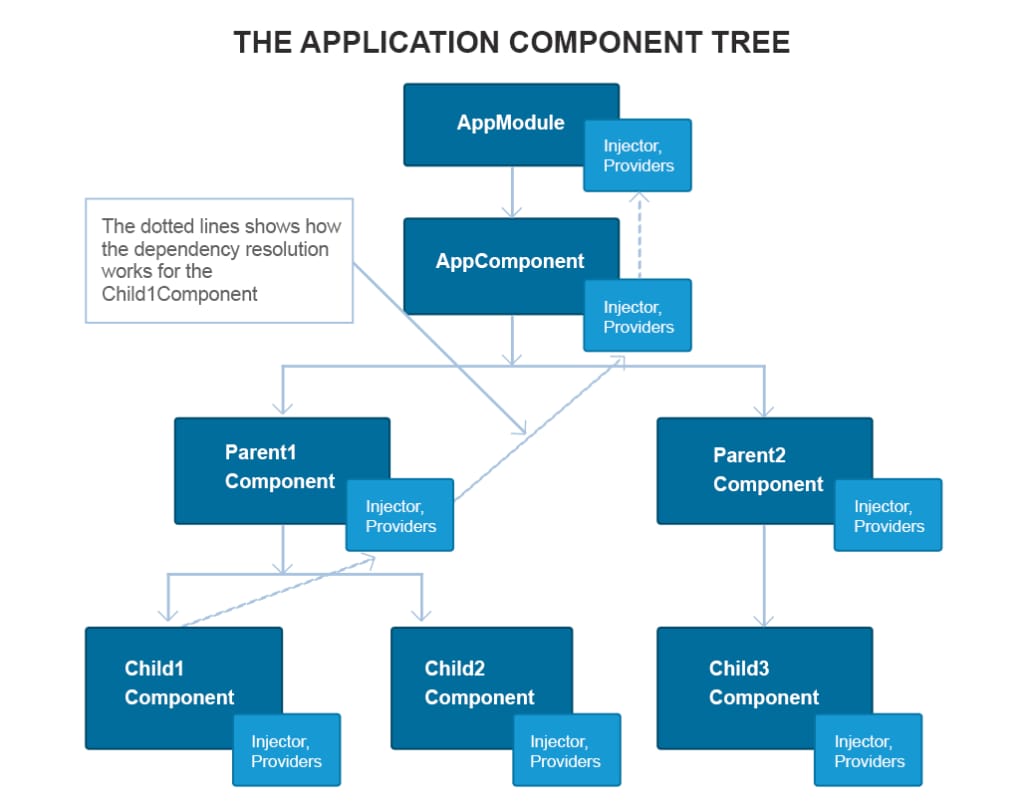
Hierarchical dependency injection. Angular uses improved hierarchical dependency injection. The technique decouples actual components from their dependencies by running them parallel to each other. Angular builds a separate tree of dependency injectors that can be altered without reconfiguring the components. So, classes don’t have dependencies in themselves but consume them from external sources.

Every component tree has an assigned tree of injectors that contain dependencies information
The approach provides high-performance scores for Angular applications. As the Angular team claims, Angular 2 was 5 times as fast as AngularJS, and – as engineers claim – the later versions have increased the performance mark.
Angular Universal. Angular Universal is a service that allows for rendering applications view on a server instead of client browsers. Google provides a set of tools to either pre-render your application or re-render it for each request by a user. Currently, the toolset is tailored to Node.JS server-side frameworks and supports ASP.NET Core.
Ivy renderer. Angular components and templates are written in TypeScript and HTML, but the actual HTML is not used directly in the browser. It takes an additional step when HTML and TypeScript are interpreted into JavaScript instructions. A renderer is an engine that translates templates and components into JavaScript and HTML that browsers can understand and display.
Ivy is the third iteration of the Angular renderer after the original compiler in Angular 2 and Renderer2 or View Engine in Angular 4 and above. With the Angular 9 update, Ivy became a standard compiler and runtime for Angular applications. One of the interesting features of Ivy is tree-shaking. It removes unused chunks of code, making the applications smaller and faster to load. This can optimize the size of large applications, as well as improve their performance.
Ivy is an ahead-of-time (AOT) compiler, which compiles your app right during the build process.
Differential loading. Differential loading is a way to load content and optimize bundle size. What it does, is allow you to create two different bundles for legacy browsers and new ones. Angular would use recent syntax and polyfills for the newer browsers while creating a separate bundle with stable syntax for legacy browsers. That way, differential loading reduces bundle size and loading speed for corresponding browsers, improving the overall performance.
But we recommend taking any performance claims with a grain of salt. Not only does the underlying architecture contribute to that, but also the quality of code that your engineers produce.
⊕ Google support and documentation
Some software engineers consider the mere fact that Angular is backed by Google a major advantage of the technology. And for a reason. The tech giant uses the framework for building its internal tools and public-facing websites like Google Cloud Platform and AdWords. It constantly releases updates, offers developers robust technical support, and maintains clear, highly-detailed documentation to help everyone master the technology.
⊕ Angular Material components to create aesthetic UIs
Material Design is a cool set of visual elements used for building UIs in Android, iOS, Flutter, and web projects. You'll be happy to know that the Angular team has been constantly updating their framework with Material Design components. The great thing about this library is that it considers how people interact with digital products and strives to make their experience seamless and aesthetically pleasing.
With Angular Material, you get prebuilt components the variety of which span across form controls, navigation elements, layouts, buttons and indicators, popups, modal windows, and data tables. They are adjusted to Angular use and are easy to integrate into a project.
⊕ Seamless updates using Angular CLI
The Angular command-line interface is favored by many engineers for various reasons. It’s easy to set up, and newbie-friendly, it comes with testing tooling out of the box and simple commands, and more.
One of the impressive features is the NG update command. It checks the package and makes recommendations for updates possibly required for all dependencies, including loaders and plugins. Some code updates that involve 3rd-party dependencies can be updated automatically by the… 3rd party if – for instance – they decided to fix something in their products. You may check how this works on the Angular Update Guide page.
The same applies to Angular itself. Considering that the team has an impressive rhythm with new versions coming in about six months, there must be a simple way to update Angular itself without breaking anything. Ng update @angular/core will refresh your framework packages, TypeScript, and RxJS.
⊕Powerful ecosystem
As Angular has been around for donkey’s years, it's been snowed under by packages, plugins, add-ons, and development tools. You can explore a part of the community's handiwork by looking at the list of Angular Resources. These include IDEs, tooling, UI environments, Angular Universal for server-side rendering that we mentioned above, analytics tools, facilities for ASP .NET, data libraries, etc.
If the average engineer gets lost, there’s always a tool to help solve a problem that pops up.
⊕Angular Elements: compatibility with different engineering environments
If you have multiple projects running some of which aren’t Angular, you can use Angular Elements in other engineering environments. These may be the apps built with Vue.js, React, or even jQuery. You can reuse your Angular component by wrapping it as a DOM element (Custom Element). It’s convenient if you or your team have to switch between various technologies.
Cons of Angular
If you’ve been following the hype and discussion around Angular, you may know that the technology generates much criticism around it. Let’s examine the main drawbacks to also be considered.
Θ Divided and churning community
The community around any technology is what makes it powerful in the market. And the Angular community story is quite controversial. According to the 2018 StackOverflow Developer Survey, Angular (both AngularJS and Angular) was the second most commonly used technology in the category Frameworks, Libraries, and Other Technologies, which is cool. The same survey of 2019 shows an Angular/AngularJS drop to the ninth position among the most used frameworks with 53 percent of respondents.
As of 2022, Angular is the fifth most popular technology while AngularJS is 13th. At the same time, almost half of the respondents hate the newer framework (the other half loves it, though), while AngularJS remains the most "dreaded" technology for the third year in a row.
Θ Migrating legacy systems from AngularJS to Angular requires time
As we said, there’s a monumental difference between AngularJS and Angular, and so is the path of migration from the past to the future. Check this migration recommendations page. Unlike updating from, say, Angular 13 to Angular 14, it won’t be a breeze, especially if you're dealing with a legacy monstrosity.
There are different ways to do that, one of which is to use a hybrid approach. It entails having both old and new Angular operating at the same time while you incrementally update the whole product. Not only does it take time, but you’ll also have to review many tools, transition to a new language, and deal with a heavier app as you have both Angulars running.
Another technique that can be applied during the migration is called lazy loading. Lazy loading is an optimization technique, which means loading only those parts of the app (or its content) that were invoked by the user. When the component or function is required, Angular would leverage the part of the app and render it. With lazy loading, parts of the AngularJS app can be invoked and rendered within the Angular application.
Θ Angular is verbose and complex
The most frequent complaint that you hear from the Angular development community is the verbosity of the instrument. This problem hasn’t changed since AngularJS.
Although we’ve mentioned the component-based architecture as the major Angular benefit, the way components are managed is too complicated. For instance, you may need up to five files for a single component in Angular, have to inject dependencies, and declare the component lifecycle interfaces. Other points of concern are Angular-specific 3rd party libraries and Angular syntax. Much of the development time in Angular is spent doing repetitive things.
Θ Hard learning curve
If you onboard new developers familiar with JavaScript to learn and use new Angular, they will be challenged compared to similar React or Vue onboarding. The array of topics and aspects to be covered is large: modules, dependency injection that we mentioned before, components, services, templates, etc.
Another barrier is RxJS, a reactive programming library for asynchronous programming. Learning it, at least on the basic level, is mandatory for using Angular. Engineers complain about error messages that are too cryptic to grasp without additional research followed by trial-and-error manipulations.
TypeScript, as we’ve already said in the benefits section, is also a bone of contention. While TypeScript improves the maintainability of code, having to learn it doesn’t make the curve gentler.
Why use Angular
If you were to read different feedback posts from the development community, you’d likely stumble over complaints rather than excitement. But we aren’t that pessimistic about Angular. While it has never been as popular as React, it still perfectly fills its niche.
Enterprise-scale applications. The use of TypeScript for increasing the maintainability of code, the performance score that improves as you make more complex applications, and specific ecosystem choices make Angular the main instrument for long-term and heavy-investment projects where a steep learning curve is compensated for by stability and ongoing tech support.
And this is the major difference between the new Angular and React that you may also consider. The latter is easy to grasp, deploy, and start working with, but it’s less versatile and maintainable than Angular.
Simple standard apps and idea testing. If you already have a team of Angular developers, the framework can be used for fast design of very simple projects — like standard SPAs, functional prototypes, and minimum viable products (MVPs) to test your idea. It will take no more than a week to build a prototype of a dashboard or marketplace since the framework has a lot of templates and tools to boost development.
This post is a part of our “The Good and the Bad” series. For more information about the pros and cons of the most popular technologies, see the other articles from the series:
The Good and the Bad of Hadoop Big Data Framework
The Good and the Bad of C# Programming
The Good and the Bad of Java Programming
The Good and the Bad of Python Programming Language
The Good and the Bad of React Native App Development
The Good and the Bad of React Development
The Good and the Bad of Selenium Test Automation Software
The Good and the Bad of Xamarin Mobile Development
The Good and the Bad of .NET Framework Programming
The Good and the Bad of Node.js Web App Development
The Good and the Bad of TypeScript
The Good and the Bad of Vue.js Framework Programming
The Good and the Bad of Swift Programming Language
The Good and the Bad of Ionic Mobile Development
The Good and the Bad of Android App Development
The Good and the Bad of Microsoft Power BI Data Visualization

