ReactJS and React Native are the new technologies for web and mobile development introduced by Facebook. The project was started by Jordan Walke, a Facebook software engineer, in 2011. To simplify the development process and foster a more comfortable user experience, he decided to create a library that would allow for building a web interface with JavaScript.
In this article, we’ll address why React was created and the advantages and disadvantages of using React technologies.
What is React?
ReactJS is a JavaScript library that combines the speed of JavaScript and uses a new way of rendering webpages, making them highly dynamic and responsive to user input. The product significantly changed the Facebook approach to development. After the library was released, it became extremely popular due to its revolutionary approach to programming user interfaces setting the long-going competition between React and Angular, another popular web development tool.
If you want to jump right into development with React, you may visit the following links:
How to get started with React
Download and read the versioned React documentation
Visit React repository on Github to contribute to its development or to dive deeper into technical details
Stop by a Stack Overflow React community to find answers for the most popular or very specific questions
Try practical React tutorials
Create React App
Try templates on CodePen, CodeSandbox, Glitch, or Stackblitz for online code playground.
Get familiar with the latest React releases
Have a glance at React Hooks, a component state management tool
A brief story behind the library
Prior to developing ReactJS, or just React as it’s nowadays mostly referred to, Facebook was confronted with a major user experience task – building a dynamic UI with high performance. For instance, the engineers wanted to make news feed updates happen simultaneously with people using chat.
To achieve that, Facebook had to optimize the development process itself and Jordan Walke decided to do it with JavaScript. He proposed putting XHP, the Facebook markup syntax, into the JS coordinate system. The idea seemed impossible, but in 2011 his team released the ReactJS library on the basis of JavaScript and XHP symbiosis. Then Facebook realized that ReactJS was working faster than any other implementation of its kind. In 2013, Facebook released React as an open-source JavaScript tool.
Two years later, the same group of engineers released React Native, a hybrid mobile-app development framework for iOS and Android. The tool was based on the very same principles as ReactJS and shortly was accepted by the engineering community and companies that adhere to the mobile-first strategy.
How does React Native work? React Native combines native application development with JavaScript UI development. While computationally heavy features can be implemented with native modules for iOS and Android, the rest of the code can be written with JavaScript and shared across platforms. Unlike PhoneGap and Cordova cross-platform tools, React Native doesn’t use WebView, a mobile engine that wraps code. Instead, it provides access to native mobile controllers which allows for achieving a native look and feel to apps.
So, let’s take a closer look at React’s pros and cons as the main product. Then we’ll explore how React Native is different and which benefits and drawbacks it inherits from ReactJS.
Pros of ReactJS
One of React's major selling point is its ecosystem of metaframeworks that are built on React. One such example is Next.js, a full-stack React framework that as become one of the top choices for building performant websites and applications. Read our dedicated article to learn about Next.js in detail.
Virtual DOM in React makes the user experience better and developer’s work faster
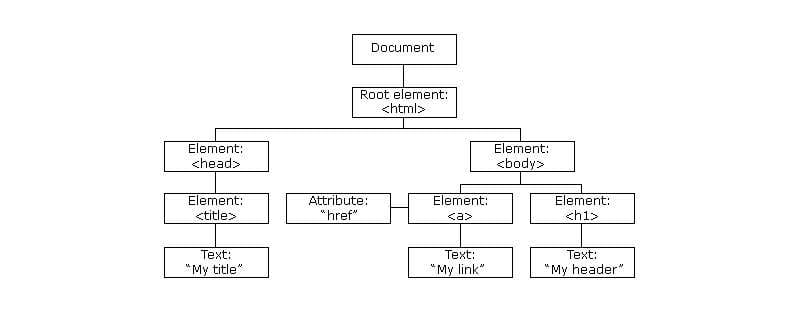
DOM (document object model) is a logical structure of documents in HTML, XHTML, or XML formats. Describing it in layman’s terms, it is a viewing agreement on data inputs and outputs, which has a tree form. Web browsers are using layout engines to transform or parse the representation HTML-syntax into a document object model, which we can see in browsers.
The HTML DOM tree of objects Source: W3Schools
The main concern about traditional DOM construct is the way it processes changes, i.e., user inputs, queries, and so on. A server constantly checks the difference caused by these changes to give the necessary response. To respond properly, it also needs to update the DOM trees of the whole document, which is not ergonomically valid because DOM trees are fairly large today, containing thousands of elements.
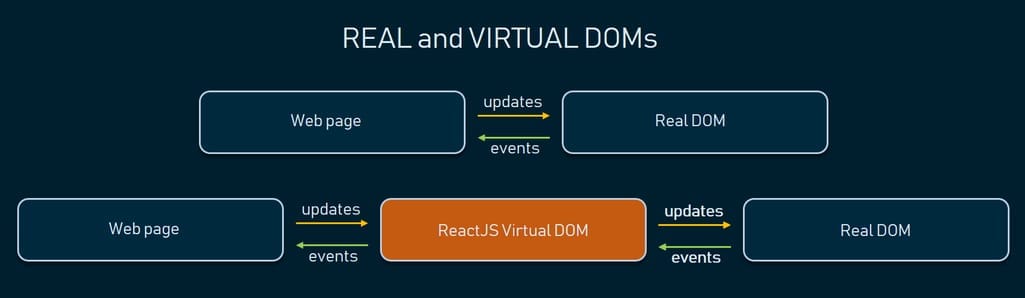
The team behind React managed to increase the speed of updates by using virtual DOM. Unlike other frameworks that work with the Real DOM, ReactJS uses its abstract copy – the Virtual DOM. It updates even minimalistic changes applied by the user but doesn’t affect other parts of the interface. That is also possible thanks to React components isolation, which we’ll get to in a minute, and a special data structure in the library.
Real and Virtual DOMs
This makes updates really quick, allowing for the building of a highly dynamic UI. We can notice it writing in Facebook chat and seeing a simultaneously updating news feed. Moreover, in React, developers don’t have to bind DOM to functionality in the front-end because React elements are already connected to it.
Learn how to use React in your product
AltexSoft Rebuilds Analytics Systems for Drive-Thru Management Platform
The approach enabled developers to work with UI-objects faster and use hot reloading (applying changes in a real-time mode). Not only did it increase performance, but it also made programming faster.
Permission to reuse React components significantly saves time
Another advantage that Facebook introduced with React is the ability to reuse code components of a different level anytime, another meaningful time-saving effect.
Think of designers. They constantly reuse the same assets. If they didn’t, they’d have to draw corporate logos, for instance, over and over again. It’s pretty obvious: Reusing is a design efficiency. In programming, this process is a bit more difficult. System upgrades often turn into a headache as every change can affect the work of other components in the system.
Managing updates is easy for developers because all React components are isolated and change in one doesn’t affect others. This allows for reusing components that do not produce changes in and of themselves to make programming more precise, ergonomic, and comfortable for developers. Check this guide by Alex Grigoryan from WalmartLabs on how to achieve efficient code reusability with ReactJS.
One-direction data flow in ReactJS provides a stable code
React allows for direct work with components and uses downward data binding to ensure that changes in child structures don’t affect their parents. That makes code stable.
Most complex view-model systems of JS-representation have a significant but understandable disadvantage – the structure of data flow. In the view-model system, child elements may affect the parent if changed. Facebook removed these issues in React, making it just the view system.
Instead of using explicit data binding, ReactJS uses one direction – downward – data flow. In such a structure, child elements cannot affect parent data. To change an object, all a developer needs to do is modify its state and apply updates. Correspondingly, only allowed components will be upgraded.
An open-source Facebook library: constantly developing and open to the community
React was one of the first JavaScript-connected projects released as open-source by Facebook. That means that ReactJS uses all advantages of free access – a lot of useful applications and additional tools from off-company developers. Facebook’s Pete Hunt says that at least two main features – batching and pruning – were created by developers that noticed the project on GitHub. Now ReactJS is 5th in Trending on GitHub with over 152,000 stars. And, there are more than 1400 open-source contributors working with the library.
Redux: convenient state container
Before writing an angry comment that Redux is framework-agnostic and you can happily use it with Angular or Vue and that it isn’t exclusive to React whatsoever, please note that we know that. However, it’s worth mentioning Redux here simply because the tool is considered to be every-React-engineer’s must-learn instrument applied in 50 to 60 percent of React apps. Yes, you can use Redux with Angular, but the probability of a React developer knowing Redux is much higher than knowing Angular. And you’ll find more community support for tackling the React-Redux learning curve. So, why is it good?
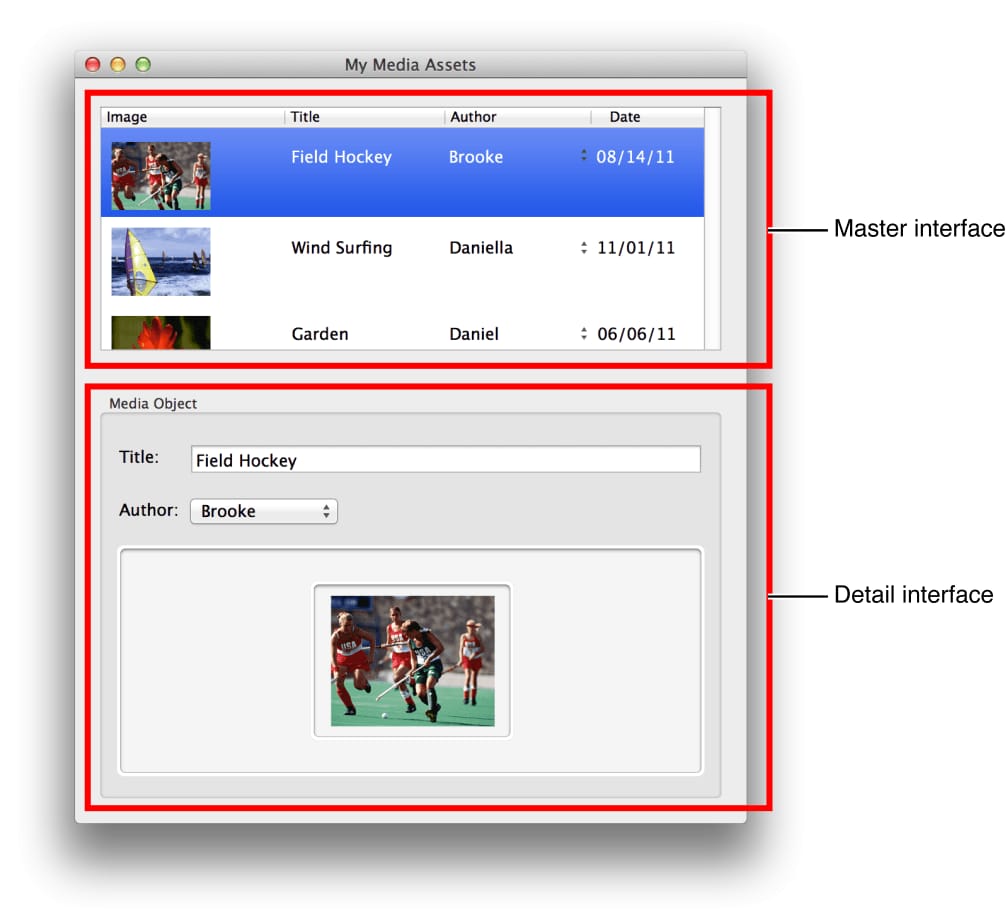
Redux simplifies storing and managing component states in large applications with many dynamic elements where it becomes increasingly difficult. Redux stores application state in a single object and allows every component to access application state without dealing with child components or using callbacks. For instance, when you have two components that share the same state (like detailed and general views on the image below) and stand apart in the tree, without Redux, data has to be passed through multiple intermediary components with all the problems that go with it.
The master and detail interfaces share the same data but the pass to the nearest ancestor of these two components may be high up in the tree
Example by Mark Erikson and Sophia Shoemaker at fullstackreact.com
Redux provides a centralized data store object to allow these components directly access it.
Additionally, as states become more manageable, the application is easier to test and log data changes. Also, the tool enables hot reloading that we mentioned above and many other useful actions. You can learn more about Redux in the Understanding Redux book by Ohans Emmanuel.
React Hooks: an improved state management
Before early February 2019, React developers had only two ways to specify state: Define a local state in the component or use a state management frameworks like MobX or Redux to establish it as a global state.
React introduced its Hooks API in its 16.8 release. The greatest Hook’s asset is that it allows sharing state logic between components without rearchitecting the whole code block. Along with that, Hooks permits the reuse of logic between components without changing its structure. It also enables separating a specific single component into several smaller functions, based on the roles these pieces refer to, instead of breaking them according to their lifecycle methods. What’s equally important for developers, Hooks saves them from writing classes for each component and digging deeply into the JavaScript theory, while still allowing the use of all React perks.
Wide React and Redux toolset
Both React and Redux come with a decent set of related tools that make a developer’s life easier. For instance, React Developer Tools extension for Chrome and a similar one for Firefox allow for examining component hierarchies in the virtual DOM and editing states and properties. Additionally, you can check React Sight that visualizes state and prop trees; Reselect DevTools that helps with debugging and visualizing Reselect, a selector library for Redux. Redux DevTools Profiler Monitor allows for profiling actions in well… Chrome DevTools. And there are many more to try.
Cons of React
The pace of development
This disadvantage is aptly described by developers Michael Jackson and Ryan Florence on Modern Web: “In case you didn’t notice we’re driving a car here with two flat tires, the hood just flew up in front of the windshield, and we have no clue what’s going on anymore!” The environment constantly changes, and developers must regularly relearn new ways of doing things. Everything is evolving, and some developers are not comfortable with keeping up with such a pace. At the same time, we should admit that React’s core API has become more stable and rarely changeable. Alterations now mostly relate to library updates and adding new improvement features.
Poor documentation
The problem with documentation traces back to constant releases of new tools. Different and new libraries like Redux and Reflux are promising to accelerate the work of a library or improve the entire React ecosystem. In the end, developers struggle with integrating these tools with ReactJS. Some members of the community think that React technologies are updating and accelerating so fast that there is no time to write proper instruction. To solve this, developers write their own documentation for specific tools used by them in current projects.
‘HTML in my JavaScript!’ – JSX as a barrier
ReactJS uses JSX. It’s a syntax extension, which allows mixing HTML with JavaScript. JSX has its own benefits (for instance, protecting code from injections), but some members of the development community consider JSX to be a serious disadvantage as it looks like old spaghetti code. Developers and designers complain about JSX’s complexity and consequent hard learning curve.
Additional SEO hassle
There have been concerns that Google and other search engines can’t index or poorly index dynamic web pages with client-side rendering. These concerns haven’t been fully proven and there are debunking materials around. Google itself confirmed back in 2014 that their crawlers are capable of reading dynamic content. So, we aren’t gonna say that your ReactJS app won’t be indexed by Google. It’s 2020 after all.
However, you still have to do some testing to ensure that your app makes a buddy out of Google as there were problems reported by some users. SEO specialists recommend running your React apps through one of the Google Search Console tools to learn better how the crawlers experience them.
While this isn’t a big problem, SEO may add up to your development effort. Sure, setting up a server-side rendering is possible. The point is that it requires much expertise from developers. If done wrong, it won’t just work. You can learn more about React apps SEO testing here.
What is React Native?
Two years after the 2015 ReactJS release, Facebook created React Native. While the ReactJS library is developed for creating web interfaces, React Native is a hybrid app-development framework for iOS and Android that allows you to reuse up to 95 percent of code leaving the rest to designing platform-specific interfaces.
React and React Native: what the difference? All technical differences between them are caused by platform aims.
- While ReactJS uses Virtual DOM to render browser code, React Native uses native APIs as a bridge to render components on mobile. For example, for Android components, it uses Java APIs and it invokes Objective-C API to render to iOS. React Native doesn’t use HTML. So, if you worked with ReactJS before, you’ll have to get familiar with React Native syntax. For example, it uses instead of and instead of .
- Because React Native doesn’t use CSS, standard CSS-features like animation run with React Native special APIs.
- Hot reloading failures
- Incompatibilities between community libraries and different versions of React Native
- Emulator issues
- Problems with react-navigation
- The need to frequently reinstall packages
- Various other errors
In case you want to skip right to React Native development, check these several useful links.
How to get started with React Native
How to set up the development environment
Latest React Native 0.62 Release
Visit React Native Github repository
Pros of React Native
Right now, the React Native framework is one of the fastest and most efficient environments for mobile app development. It’s analogous to ReactJS, and here’s what you should know in terms of mobile:
React Native uses JavaScript – fast and popular programming language
Let’s reiterate – JavaScript remains one of the fastest and widely-used programming languages. As we discussed in our article on pros and cons of full-stack JavaScript development, 67.7 percent of developers use JavaScript according to the annual Stack Overflow survey. The maturity of the JS community allows specialists to quickly learn the language and constantly progress working with it. So, you should typically be able to quickly find a React Native developer for your project.
Besides, React Native leverages and combines the main advantages of JavaScript and ReactJS. Due to the prevalence of JS code, engineers can work faster and more efficiently because they don’t have to restart a developed app after each update to see changes; they can simply refresh the viewing page.
In some cases, after-launch updates can be done faster. For instance, Apple allows JavaScript-based changes in application behavior in real-time mode with no review cycle required.
Native controls and native modules in React Native improve performance
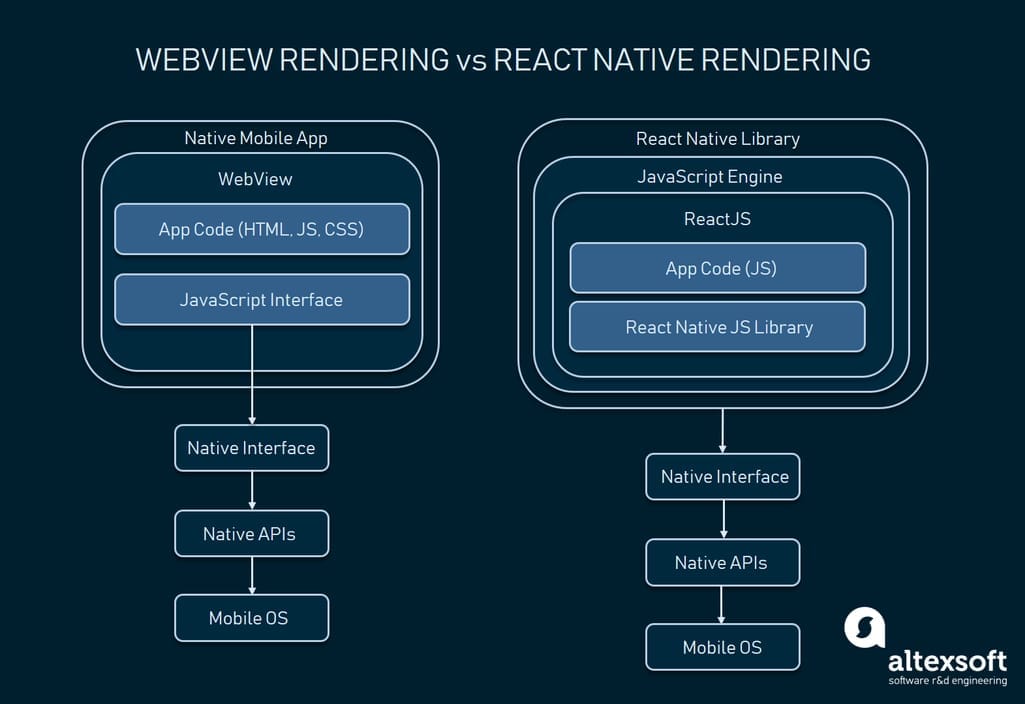
React Native renders some code components with native APIs, unlike other cross-platform frameworks such as PhoneGap, which render code via WebView, a mobile engine. While the WebView approach greatly reduces performance, React Native communicates with targeted components for iOS or Android and renders code to native APIs directly and independently. Doing that, React uses a separate thread from UI, which also increases the performance score.
WebView Rendering vs React Native Rendering
Native modules perform another important role. Currently, React provides a set of native modules written in Objective-C and Java out-of-the-box. These modules can’t be reused across two platforms but they aim at higher performance in computationally heavy operations like image editing or video playback. Basically, your team can apply the existing modules or, if they have Java and Objective-C experience, write custom modules themselves. As the React community grows, some things are already available. The rest of the codebase can be reused. For instance, Facebook Ads Manager shares 87 percent of code across Android and iOS.
On top of that, React Native provides simple debugging and error messaging tools. For instance, similar to web-programming, specialists can use Chrome or Safari developer tools, both of which they’re usually familiar with.
Built-in debugging
React Native has become officially debugged by default. In the latest 0.62 version released in late March 2020, React Native added built-in support for Flipper, a mobile apps debugging tool for developers, popular in both Android and iOS communities. Starting with the latest release, React Native has default Flipper support from now on for React Native apps.
The Flipper tool has a bunch of options to work with. The toolset allows for such options as viewing crash reports from Android and iOS devices, viewing all network requests by device applications, viewing and editing the device databases and preferences, using the latest version of React DevTools together with other tools, and many more. Due to its extensible nature, Flipper also presents a marketplace that pulls plugins from NPM, which enables developers to publish and install custom plugins according to particular workflows.
React Native contains all ReactJS features, aimed at improving UI
React Native uses ReactJS as the JavaScript library, so it has all its advantages. To create a React Native app across platforms, developers don’t need to know the language of the native platform. They must only be proficient in JavaScript and familiar with the React syntax. But, as mentioned, they can easily add native components to code as well.
Downward data flow is also preserved, so core components can be edited without influence on child components. This makes UI development smooth while positively impacting user experience. The apps look and feel native.
Cons of React Native
Documentation
Unfortunately, React Native inherits the main ReactJS disadvantage. The community is young so the available documentation is poor, especially for integration with additional tools.
Expertise for native modules
We’ve discussed the native modules in the pros section. They definitely bring flexibility to the framework by filling the missing performance links. If you need to handle computationally heavy operations, you can inject native modules and achieve a truly native feel to your app.
However, to some extent, it could negate the point of cross-platform development as you still need some native engineers (Objective-C, Java, or both) in reserve. So maybe you don’t need React Native to build the next mobile Photoshop. But, if you aren’t aiming at brute-force demanding tasks, JS expertise is enough.
Third-party components
That said, React Native has a number of native modules for iOS and Android out-of-the-box, but the number of third-party components is still limited. And we can’t know for sure that community-built modules will be supported by the next releases of the framework. It remains a disadvantage because React Native doesn’t offer a wide spectrum of possible features that developers may want to implement in their apps.
Lagging SDK Updates
React Native often drags its feet when iOS or Android updates their SDKs. React Native’s team should integrate a code library with new software. And despite the fact they work pretty fast, they cannot update every part of the APIs at once. That’s why the full synchronization between React Native and new SDKs often takes too long.
To learn more about how the framework is compared to other cross-platform tools, consider checking our dedicated article: Xamarin vs React Native vs Ionic.
Instability, compatibility issues, and errors
In this section, it’s worth highlighting in bold a broad number of problems that developers report after dealing with React Native and sometimes plainly asking “Can anyone tell me if serious app-development is possible on React Native?” We wouldn’t go that far (check some notable RN apps below). But here’s just a short list of problems that engineers stumble over when working with React Native:
Also, it still should be noted that creating custom modules with React Native can be tough as developers can often find themselves having three codebases (React Native, Android, and iOS ) for a component instead of a single one.
Keep in mind that the tool is still in development and the path to smooth engineering experience won’t be easy.
ReactJS and React Native Apps
Companies who’ve already adopted ReactJS or React Native did so for different reasons. Here are the most notable adopters besides Facebook itself.
Instagram. The Instagram team wanted to build a website, a one-page app, to let web visitors also access the social platform. And ReactJS seemed the best fit for this purpose. The web app was optimized and appeared to be quick and comfortable for users. Now, both mobile and web Instagram apps are built with React.
Netflix. Netflix, which adopted ReactJS in 2015, is now using it together with Gibbon, a rendering layer. Back then, Netflix chose React due to its one-way-ticket model of data flow and declarative approach to programming.
Airbnb. The company decided to switch to ReactJS due to its component reusability, very simple code refactoring and iterating. Now it’s used in internal structures of the company’s mobile app and webpage.
Uber Eats. The main idea behind creating the platform was to join three types of participants: restaurants, drivers, and clients. The hardest part that developers faced was interpreting the actual restaurant dashboard from web to mobile, both Android and iOS. Going React Native was the only way. Albeit only a part of the Uber Eats mobile app is built on React Native, the developers have achieved the expected results. The framework capacity helped them scale up and grow the service.
SoundCloud Pulse. When the SoundCloud team came up with the idea of creating a mobile app for artists to manage their accounts and copyrights, the service for sharing music had already existed for 10 years. And the greatest challenge was fitting into the limited resources and the dev team of three people. React Native worked great here for two reasons. First, sharing the codebase has significantly accelerated the development process. Second, at the same time, the user-friendliness of RN alongside automatic live code reloading came in handy for developers.
Khan Academy. One of the biggest online education platforms is mostly built on ReactJS. Khan Academy decided to construct its eLearning portal with the framework because it would prevent unnecessary page reforming while replacing its elements smoothly and efficiently.
Bloomberg. The online magazine chose React Native when developing its mobile app. Their post on the Tech at Bloomberg blog says that it is “the first tool that truly delivers on the promise of cross-platform native app development.”
In terms of performance, the React platform is really progressive considering how many companies have adopted it. While other frameworks improve UI in terms of software performance, the young and sometimes messy React Native aims to change the way apps communicate with software and hardware. ReactJS, on the other hand, from a simple troubleshooting idea has been transformed into a solution that can significantly optimize efforts of web development and increase its efficiency.
And React keeps improving. For instance, the team promises big re-architecture moves, including changes to the existing threading model, asynchronous rendering, and a number of other reforms that aim at making the library flexible and lightweight. This huge release was preliminarily scheduled for 2020.
This post is a part of our “The Good and the Bad” series. For more information about the pros and cons of the most popular technologies, see the other articles from the series:
The Good and The Bad of Flutter App Development
The Good and The Bad of Java Development
The Good and The Bad of Xamarin Mobile Development
The Good and the Bad of JavaScript Full Stack Development
The Good and the Bad of Node.js Web App Development
The Good and the Bad of Swift Programming Language
The Good and the Bad of .NET Framework Programming
The Good and the Bad of Selenium Test Automation Tool
The Good and the Bad of Android App Development

