“I think React Native is mature, but Flutter is the future.”
User’s comment on Reddit
Without knowing it, you’ve probably already used the apps made with Flutter. Whether you shopped on Alibaba, ran an ad campaign on Google Ads, made payments with Google Pay, or used a digital coupon, you’ve likely witnessed the results of Flutter’s still comparatively short history.
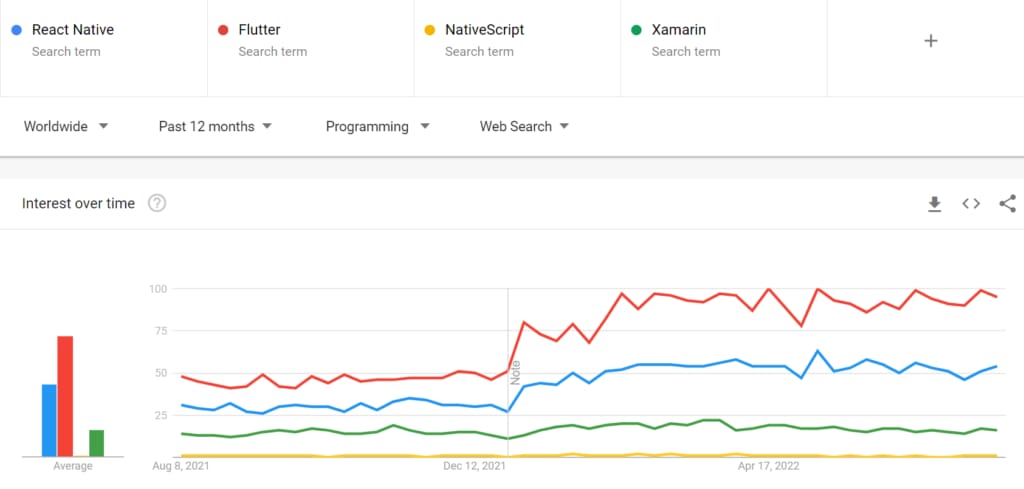
After its alpha launch in May 2017 and the official stable version released in December 2018, it didn’t take Flutter too long to gain incredible popularity, judging by the number of stars on GitHub (143k vs React Native’s 104k). And it keeps attracting more interest than rival technologies. 
Interest in main cross-platform frameworks over time. Source: Google trends
In May 2020, the third generation of Flutter was introduced, with upgrades and enhancements offering a better experience for developers and users alike. So, we looked under the hood to discover Flutter's advantages and drawbacks and help you decide whether it fits your next app.
What is Flutter?
Flutter is Google’s open-source technology for creating mobile, desktop, and web apps with a single codebase. Unlike other popular solutions, Flutter is not a framework or library; it’s a complete SDK – software development kit. Let’s briefly clarify it here to make sure we’re on the same page.
A library is basically a reusable piece of code that you put in your application to perform a particular function.
A framework is a structure that provides you with a skeleton architecture for building software. It’s a set of tools that serves as a foundation for your app, requiring you to fill in the blanks with your code to complete the entire structure and get the desired functionality.
An SDK has a much wider scope as it’s a collection of tools, including libraries, documentation, APIs, sometimes frameworks, and more, giving you all you need for software development. And that’s the case with Flutter -- it already contains everything necessary to build cross-platform applications.
Other technologies such as Xamarin, React Native, Ionic, or NativeScript are also used to develop apps that work across multiple platforms. We have a detailed comparison of these cross-platform tools in a dedicated article. So what does Flutter have to offer?
Flutter SDK
Since Flutter is a full-fledged SDK, it includes a rendering engine, ready-made widgets, testing and integration APIs, etc. Let’s talk about the main components and the way it works in general.
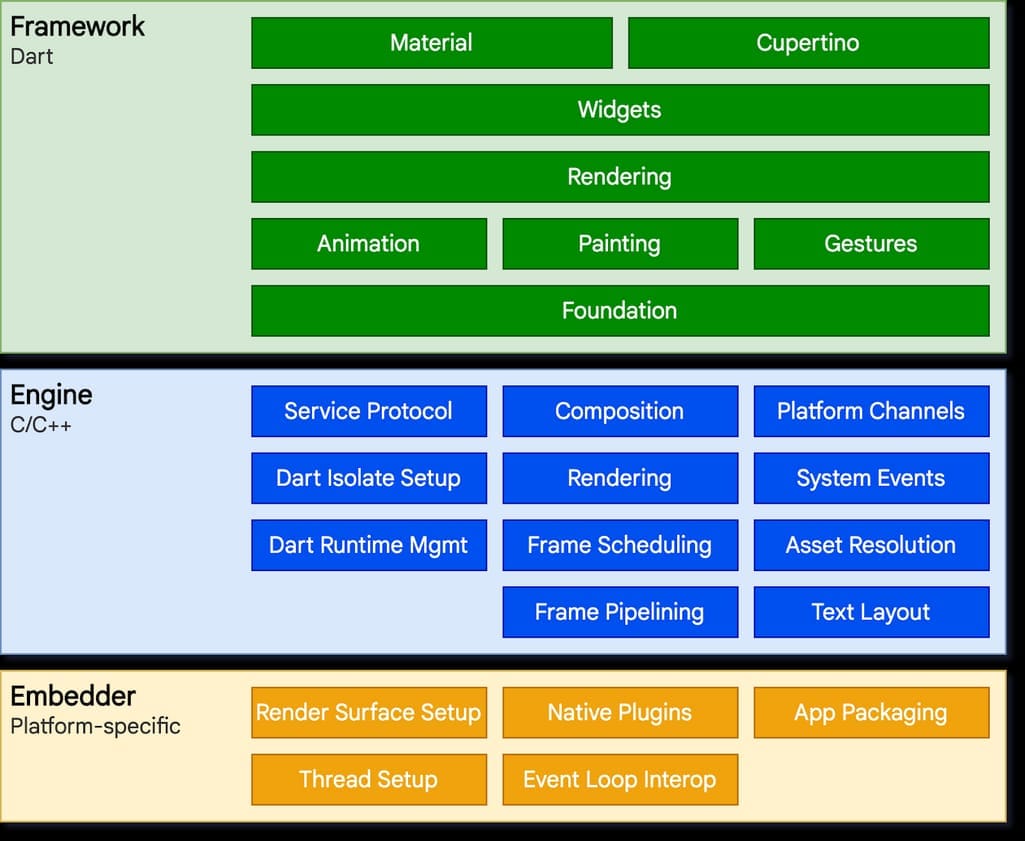
Flutter architecture, source: Flutter.dev
The three main architectural layers of Flutter are
- an embedder that uses a platform-specific language and makes the app run on any OS;
- an engine written in C/C++ that provides a low-level implementation of Flutter’s core APIs. That includes graphics (through Skia 2D graphics library), text layout, file and network I/O, accessibility support, plugin architecture, and a Dart runtime and compile toolchain; and
- a framework based on the Dart programming language. Its implementation is optional, but it provides a rich set of libraries that can be divided into layers: basic foundational classes, rendering layer, widget layer, and Material/Cupertino libraries.
Now, the details. First of all, the technology that lies in Flutter’s foundation is Dart. It’s a client-optimized, object-oriented programming language developed by Google. Dart is capable of compiling into native code for mobile and desktop, as well as into JavaScript. Due to this direct compilation, it doesn’t require an additional bridge to communicate with the platform as does, for example, ReactNative. That considerably improves the startup time and the overall app performance. We’ll talk more about it in the next sections.
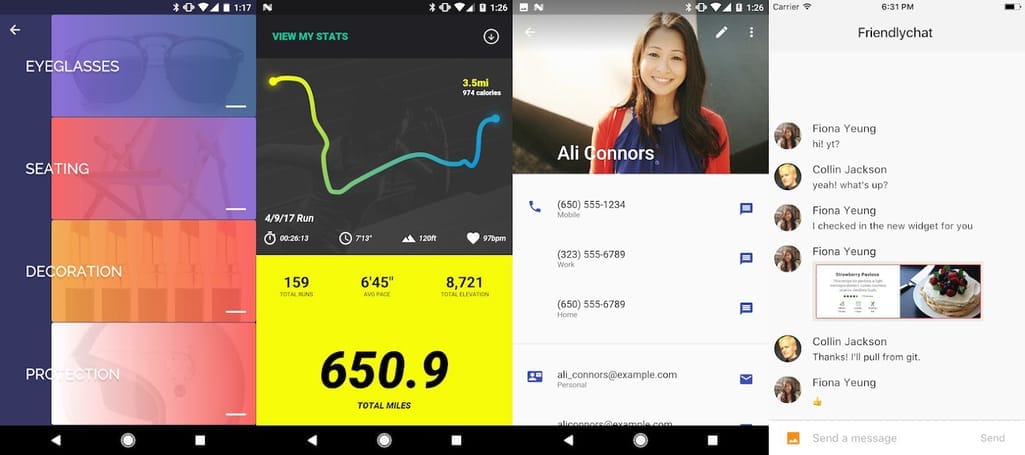
Another crucial part of Flutter is its widgets. Within the Flutter SDK, they serve as building blocks that can cover almost all aspects of development. Flutter offers not only a wide range of ready-made widgets, but also allows you to customize them or create your own ones.
Flutter also offers an automated testing toolset, specifically, for three types of tests: unit test, widget test, and integration test. Here are Google’s tutorials for those tests. Besides, Flutter supports the Continuous Delivery model via fastlane, a free platform that bridges Flutter with such popular CI tools as Travis, Jenkins, or Cirrus (check the guide on continuous delivery with Flutter).
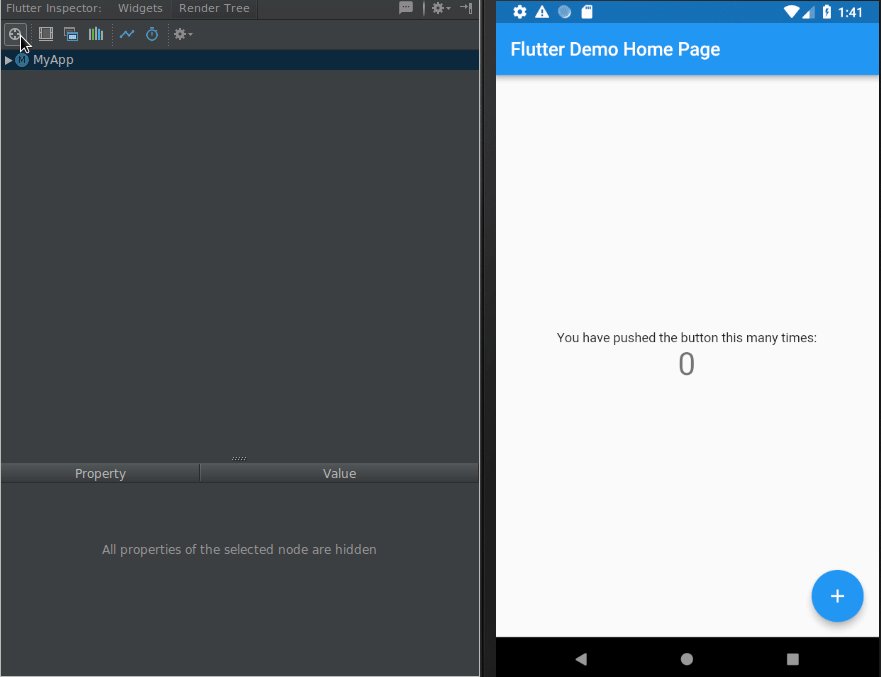
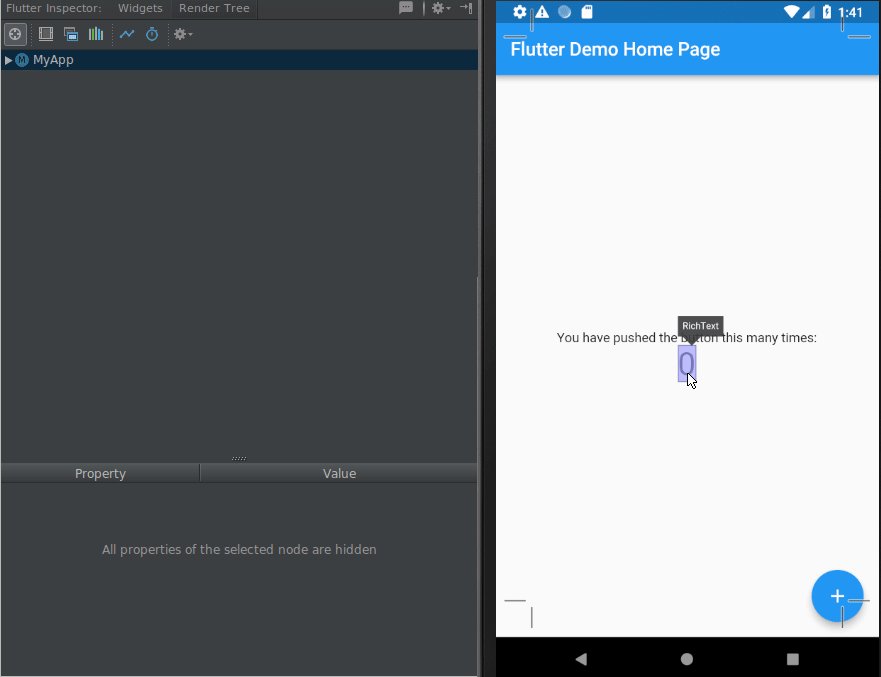
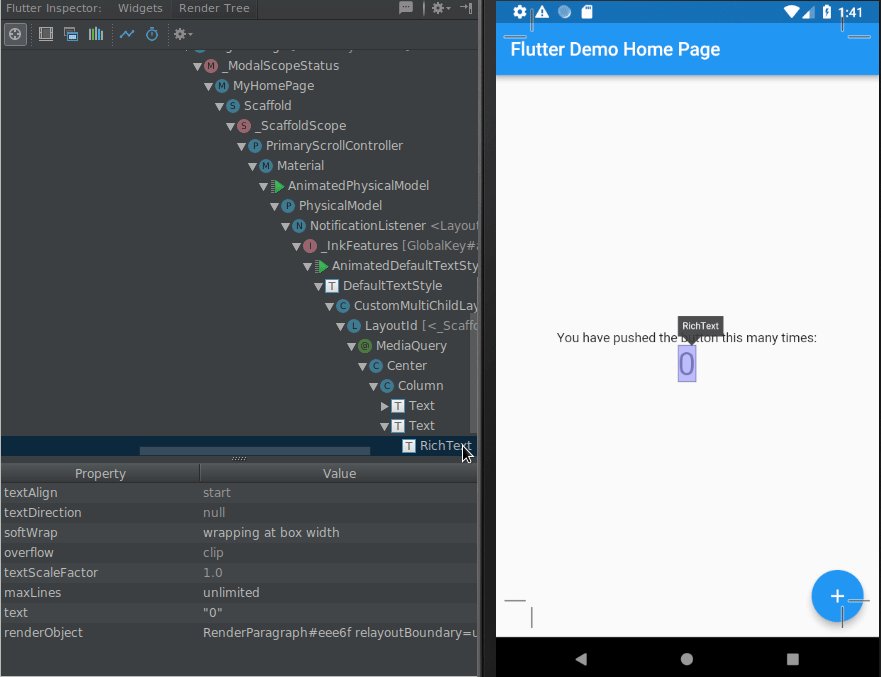
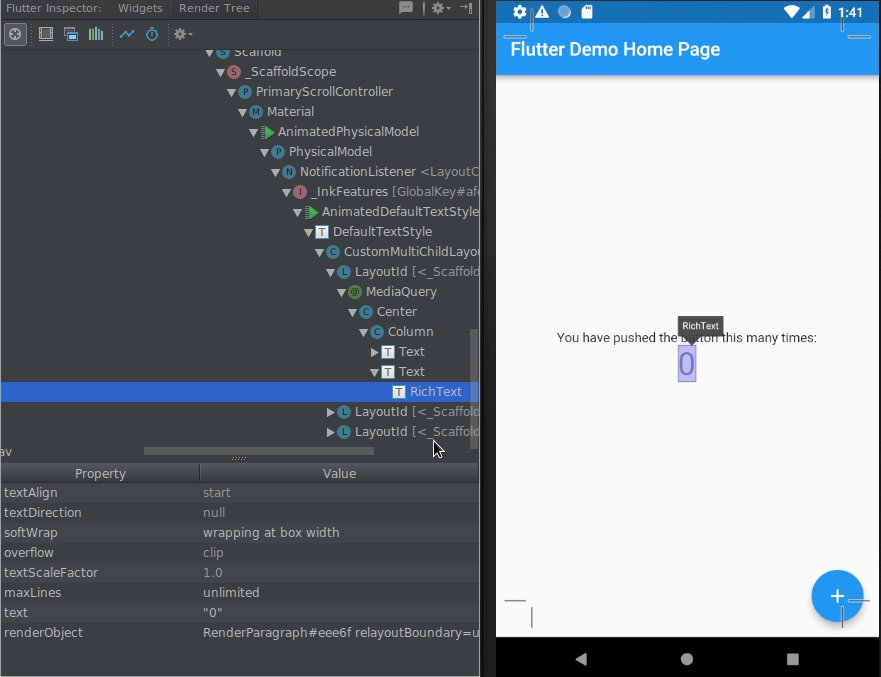
Debugging in Flutter is conducted with the help of Flutter DevTools (also called Dart DevTools). They are used to inspect layout, analyze performance, debug apps, etc. If you want to know more, read Flutter debug docs.
For more details on Flutter’s insides, check Flutter’s architectural overview and the FAQ section.
Flutter 2 and Flutter 3: expanding to new platforms and domains
Originally, Flutter was designed as a mobile-focused SDK for creating native Android and iOS apps with a single codebase. However, Google has been hard at work developing and refining its brainchild. With Flutter 2, released in 2021, came the long-promised capability of building apps for web and Windows. Flutter 3, which went live in 2022, offers stable support for Linux and macOS running both on Intel and Apple Silicon processors. So, in total, the technology enables you to design UI across six platforms.
The third version continues expansion into the game dev domain, which hasn’t been Flutter’s priority to this point in time. In addition to its 2D game engine Flame, the SDK now offers a Casual Games Toolkit enabling the quick design of puzzles, card and board games, and strategies for iOS and Android. It’s pre-integrated with in-app advertising (AdMobs) and in-app purchases to monetize your application. The feature also allows you to easily link to Apple’s Game Center, or Google Play Games Services.
Among other enhancements, the third release introduced support for foldable phones and for Material Design 3, the latest version of the Android-oriented set of components and tools to create beautiful UI. It also improved integration with Firebase backend services used by 62 percent of Flutter developers.
What is Flutter used for?
Many large businesses have chosen Flutter to design branded mobile apps capable of providing a great customer experience. Among famous clients are Toyota, BMW, eBay, Alibaba Group, Groupon, and Etsy, to name just a few.
The SDK also perfectly fits into the startup ecosystem since it’s open-source, feature-rich, and cost-effective. Some startups that have been scaling with Flutter are
- Nubank, a Brazilian neobank and the largest digital bank in Latin America, as of today;
- Invoice Ninja, an invoice and payment platform for small businesses; and
- Reflectly, an AI-based mental health app.
But besides cross-platform mobile apps, which is Flutter's main target, the SDK has found use in many other areas. The fast development cycle and portability make the technology ideal for building minimum viable products (MVPs ) and prototyping: You can quickly test your business idea on different platforms.
As for web development, Flutter can be a go-to solution for progressive web apps (PWAs) and single-page applications (SPAs). It also enables you to scale your existing mobile project to the web and desktop.
Now that we explained the basics of the Flutter technology, let’s identify its strong and weak sides.
Pros of Flutter development
What’s innovative, different, and simply better executed about Flutter? Let’s review the features that will make you consider abandoning traditional tools for a newer one.
+ Flutter widgets for fast UI coding
Previously we mentioned that Flutter uses ready-made widgets. You could even say that Flutter is widgets. One of the revolutionary things about the product is how it helps create a user interface utilizing these building blocks. Compare that to other approaches that use different objects (layouts, views, controllers), when Flutter has a consistent and unified object model.
Everything is a widget in Flutter. Source: ProAndroidDev
Any object in Flutter is a widget, from a button to padding or a font. Widgets can be combined to create layouts, and you can choose to use widgets on any level of customization – from existing building blocks to the lowest level when you create your own widgets with the same tools the Flutter team did theirs.
Widgets in Flutter are organized in trees, which is handy for rendering, but may result in an excessive complication of the whole structure. Large applications may require up to 10 layers of code to create a basic object, so you’ll have to plan the structure ahead.
Flutter widget tree
Flutter provides widgets that perfectly follow Android’s Material Design and Apple’s Cupertino looks. The UI customization that usually takes the longest to finish in cross-platform development requires a minimum amount of time with Flutter.
+ Dart programming language – a simple and effective tool targeted at Java programmers
Dart is a modern object-oriented language that will remind you of Java or C++ with its syntax. It supports both strong and weak typing styles making it easy to pick up for beginners. Above, we mentioned that Dart is responsible for some of the crucial things about Flutter. Let’s analyze what about Dart’s nature makes Flutter… well, Flutter.
Both Ahead-of-Time (AOT) and Just-in-Time (JIT) compilation types. In development, engineers usually have to opt for the compilation their programming language provides. AOT-compiled programs usually load up faster because they’ve been converted into a native machine code beforehand. Just-in-Time compiles source code during execution, which results in slower startup but allows for greater portability. The latter significantly speeds up app design since you can easily switch between writing the code and testing it on different devices. Flutter takes the best of both worlds by using JIT compilation during development and AOT for app release.
No need for XML files. In Android development, the work is separated into layout and code. The layout should be written in XML as Views that are then referenced in the Java code. Dart takes care of that by keeping the layout and code in one place. Since everything in Flutter is a widget, the layout is also created in Dart.
No need for intermediate bridges. As you already know, Dart compiles into native code directly — unlike React Native which uses a JavaScript bridge to talk to native widgets. The bridge complicates debugging and is very expensive in terms of performance. Dart doesn’t need mediators which makes Flutter faster and more efficient than its competitors.
+ The mildest learning curve for an easy start
Given that getting used to Dart is not a massive problem to you, learning the tool itself should be easy. The Flutter team notes that they’ve seen people with very limited programming knowledge prototyping and building apps, and also mentions that no mobile development experience is required to start with Flutter.
Great documentation and learning resources
Google is known for creating detailed and well-structured documentation, something that React Native struggles with. Apart from classic docs, you can watch video lessons from the Google team, and go through practical exercises on Codelabs. And these are just the resources provided officially. You can find hundreds of courses on Udemy and Udacity, join Facebook communities, and even a study group on Slack.
+ Flutter developers community for knowledge sharing
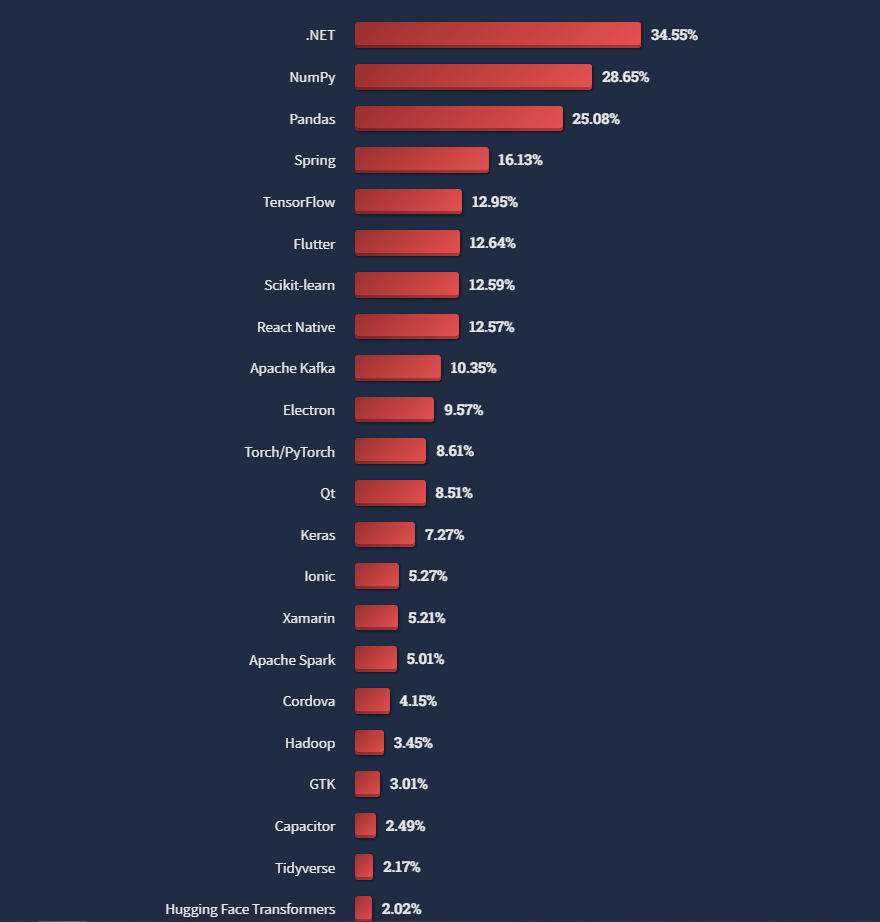
Considering its short history, you might assume that Flutter is lacking community support. However, for such a young technology, it’s growing rapidly. We’ve already mentioned the impressive statistics of GitHub and Google trends. The annual study by Stack Overflow put Flutter fifth on the list of most popular libraries and frameworks in different domains. . The rating clearly shows that as of today Flutter and React Native are the two most wanted cross-platform technologies.
Most loved frameworks in different domains. Source: Stack Overflow 2022 Developer Survey
A plethora of Flutter fans on Medium, Stack Overflow, Discord, Reddit, Gitter, and all the major social networks won’t leave you high and dry with any issues that may arise. Besides, Dart communities are also plentiful.
+ Google as a guarantee of long-term support
Since Flutter is backed up by Google and actually Google itself is a big user of this technology, rest assured that it will have constant support. All the bugs will be fixed immediately and the product will keep developing far into the future.
There’s also another project Google has been working on for years now -- Google Fuchsia. It’s an open-source operating system based on the Zircon kernel. To make it multi-platform and ensure high performance, Google is developing Fuchsia UI and apps with Flutter. So, considering its involvement in such a massive project, we believe that Flutter is not going to be abandoned any time soon.
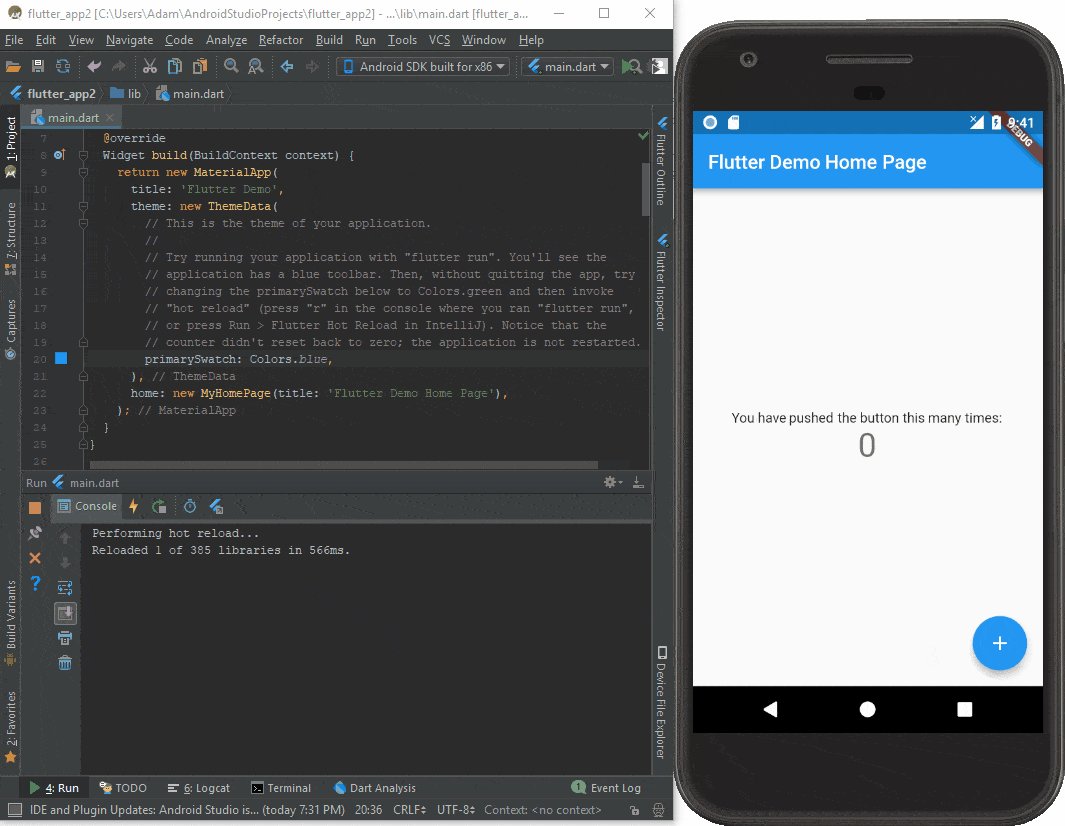
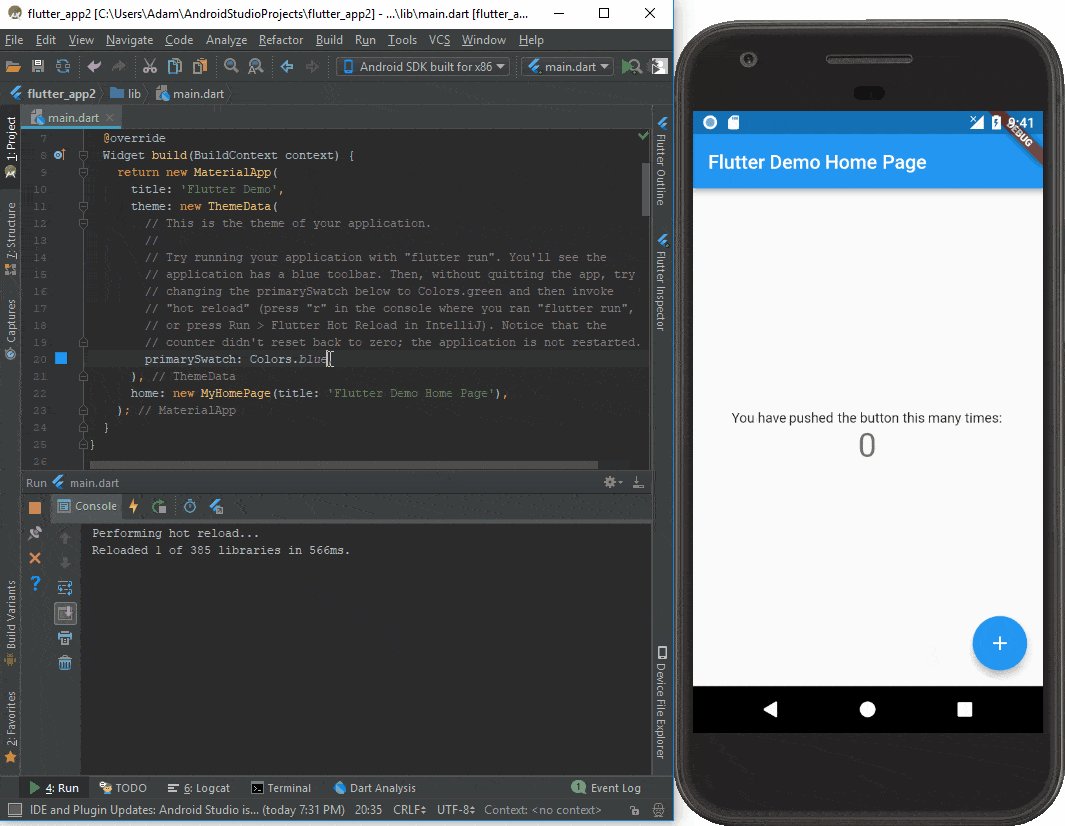
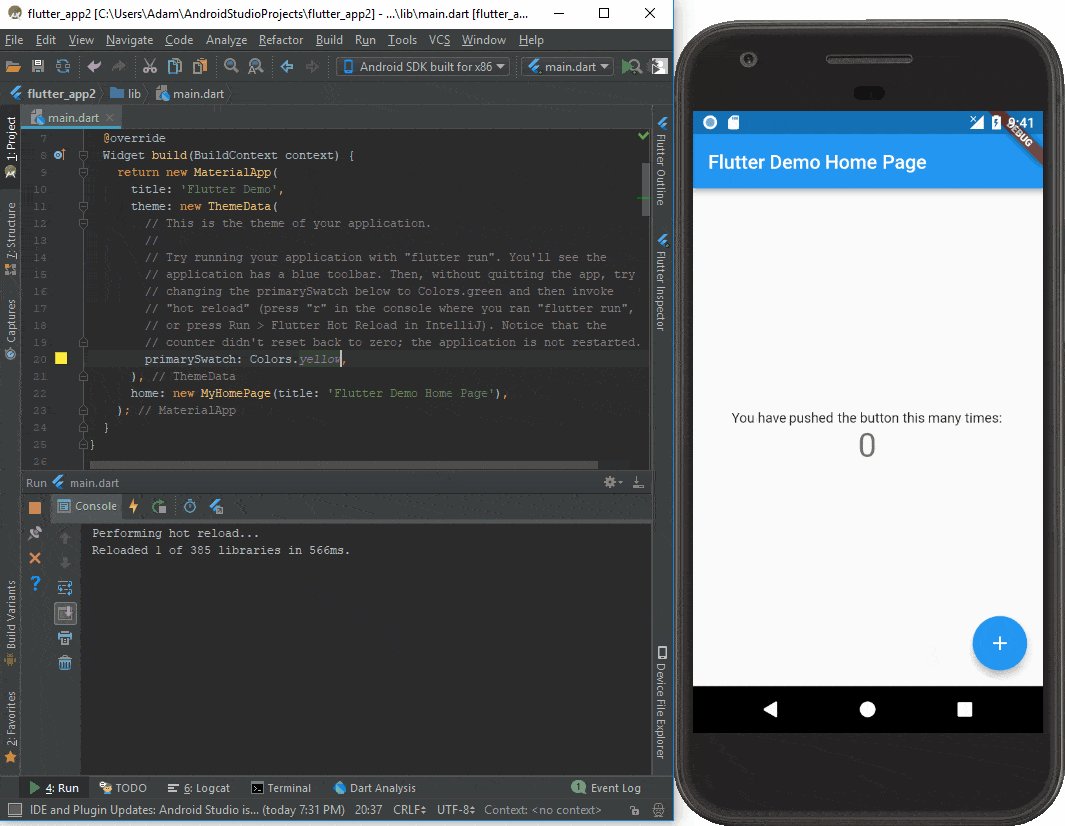
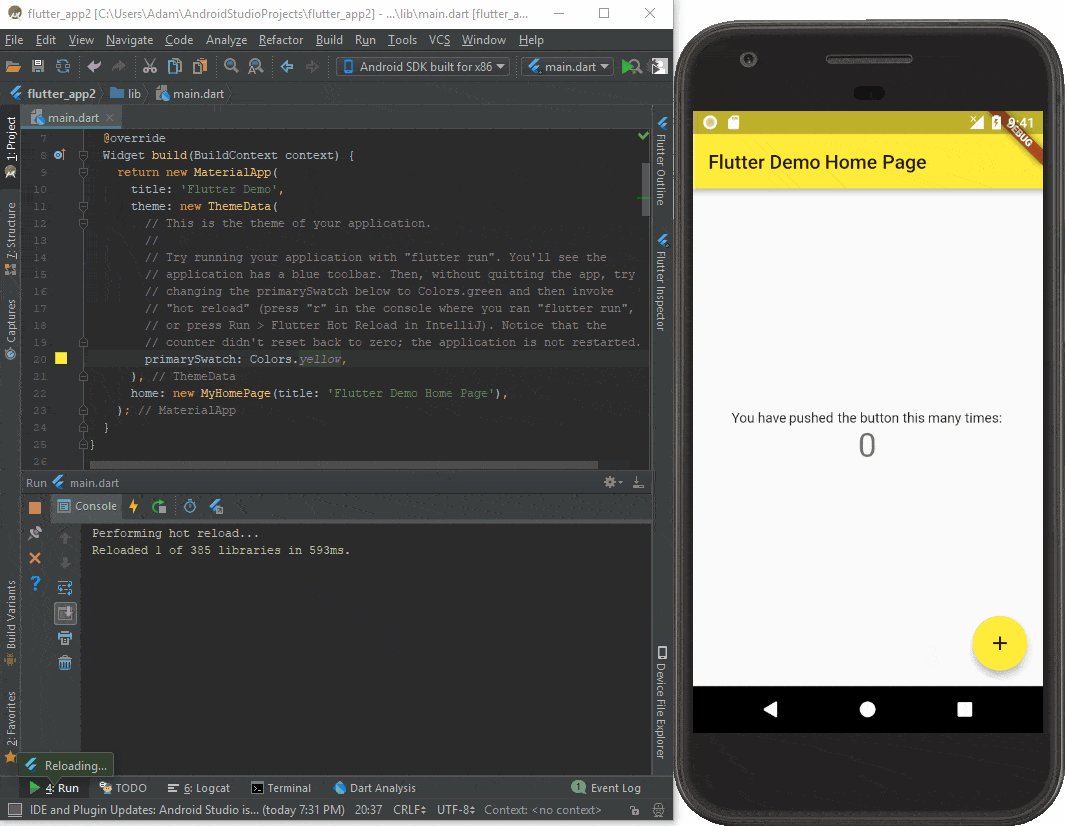
+ Hot reload function for instantaneous updates
The hot reload tool is already engraved into Flutter’s architecture and doesn’t require any plugins to work. It basically allows you to see code updates in real time. Imagine you’ve encountered an error while running a program. In Flutter, you can fix it right away, continuing from where you left off, without restarting the whole thing. Hot reload elevates programmers’ productivity, helps with quick iterations, and allows you to experiment without long delays.
Changing app UI with Hot Reload. Source: BuildFlutter
React Native has a similar feature called Fast Refresh and Xamarin offers XAML Hot Reload.
The alternative to hot reload in Flutter is hot restart. The difference is that hot reload preserves the app state while hot restart loses it and the code gets fully compiled again. Overall, it takes more time but is still faster than the default restart. Note that hot reload is unavailable for web development with Flutter, so your only option is hot restart.
+ High performance
Many factors go into assessing an app’s performance: central processing unit (CPU) usage, number of requests per second, average response time, number of frames per second, and more. The Flutter team promises a constant 60fps (or 120 fps performance on devices capable of 120Hz updates), which is the rate at which modern screens display a smooth picture.
To assess how well Flutter pulls through, see this research comparing Flutter, Xamarin, and React Native performance. Spoiler alert: Flutter came in first with 58fps and a 220-millisecond launch time. Xamarin launched in 345 ms with 53fps and React Native came second with 57fps and 229 ms.
Other comparisons were also made, with slightly differing results. According to thoughtbot, Flutter almost matched native app CPU usage, but used 50 percent more memory than React Native, while a recent performance study by inVerita showed Flutter’s close to native performance with React Native having the worst results.
We’ve already explained that the speed of Flutter’s apps is higher due to direct code compilation without any bridges that slow down performance. To make things even better, Flutter 3 introduced an algorithm that predicts the complexity of the picture rendering. This information is used to optimize memory usage without harm to a Flutter app performance.
+ Portability
With the aforementioned release of Flutter 3, the SDK completed its transformation from mobile-focused to portable and platform-agnostic. Due to Dart’s portability and compilation capabilities, the same codebase can be deployed across the web and five main operating systems: iOS, Android, Linux, macOS, and Windows. Moreover, Google is working on expanding Flutter’s embedding potential to cover cars, TVs, smart home appliances, and so on.
+ Internationalization and accessibility
Being an advocate for diversity and inclusivity, Google provides built-in opportunities to make your apps accessible to a wider range of people. Usually, when you want your app to run in different languages and be used in different regions, you need to prepare your code so it’s ready for localized content which is typically created later. This process is called internationalization.
Flutter natively provides widgets based on the Dart intl package that simplifies this process. Today it supports 78 languages, as well as currencies, units of measure, dates, layout options (for languages written from right to left), and more. Here’s a detailed guide on internationalizing your Flutter apps.
Flutter also ensures web accessibility and supports these three components:
- Large fonts – adjust font sizes to the ones a user specified in OS settings,
- Screen readers – provide spoken feedback on UI elements, and
- Sufficient contrast – makes text easier to read.
While all this is automated, developers should also test their designs for different settings. For instance, they can use the largest font setting to see how it fits in a small mobile screen. To know more, go to Flutter’s accessibility documentation.

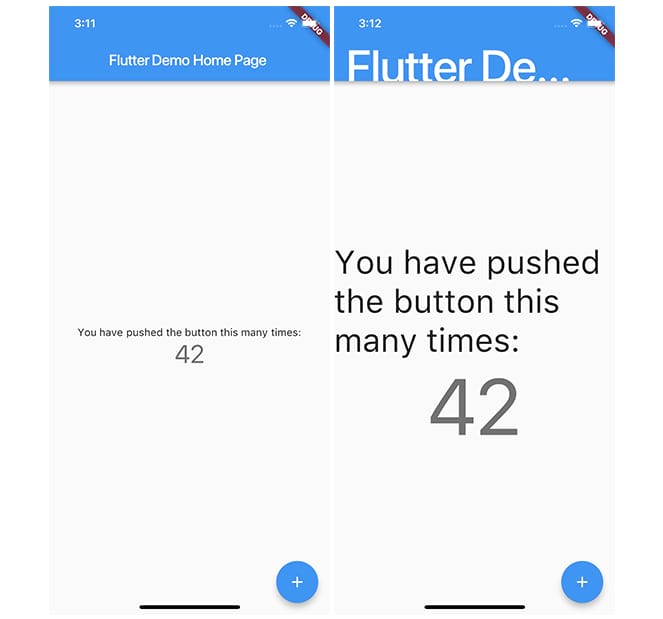
Standard vs the largest possible font settings
Cons of Flutter development
Any technology has its weaknesses, especially at the beginning of its existence. Immaturity alone and uncertainty about how things are going to develop with the new product can scare off potential pioneers.
However, as we kept following Flutter’s evolution, we saw a steady growth with a lot of initial issues addressed. For example, the early doubts about Flutter’s implementation for iOS are no longer an issue due to constantly updated Cupertino widgets. Also, its reliability and efficiency have already been time-tested by such giants as Alibaba and Google Ads with millions of downloads and daily users.
So, what are Flutter’s drawbacks?
– Lack of third-party libraries
Third-party libraries and packages play a big part in automating software development and relieving the need to code everything from scratch. These libraries are mostly open source, easily available, and pre-tested – who wouldn’t want to try a tool that’s been already used and evaluated in different environments?
For many older and more popular technologies, finding the needed package is not a big problem, while for newer ones it’s often an issue. However, as of today, there are 25k+ packages on Flutter’s official resource and the number keeps growing. Of course, it’s less than its main competitor, React Native, has but it's more than sufficient. Plus, as we said, Flutter widgets allow for covering most of the development cycle without any third-party tools.
– Relatively low adoption of Dart
In our comparison of Flutter vs Xamarin, we mentioned Dart both in positive and negative lights. That’s because Dart is a great language by itself – its paradigm should be familiar to most programmers, it’s fast and object-oriented. But in terms of popularity, it’s still behind other technologies, especially such giants as JavaScript, C#, or native Objective-C and Java. Not many beginning developers will pick up Dart on their journey so finding new people for your mobile team can be a challenge. This should be something to consider when you’re choosing a cross-platform approach.
– Flutter app size
Users have limited storage on their phones, so it’s preferable to release an app that won’t make them delete it in favor of precious photos or a music library. To decrease the program size, programmers tend to avoid animations, bring the number of libraries and packages to a minimum, or compress images.
Since Flutter has the built-in widgets, a minimum app size exceeds 4MB, which is definitely bigger than native Java (539KB) and Kotlin (550KB) apps – and that’s for the bare minimum app. To be fair, its competitors share the same problem, and probably even more so – the release version in Xamarin will take almost 16MB and 7MB in React Native.
How to get started with Flutter
So, we’ve reviewed Flutter’s main features in comparison with other products and hopefully helped you form your own opinion about the technology. Now, how do you get started with Flutter?
Check your system parameters. Windows users must run the 10th or later version on the 64-bit CPU, provide at least 1.64 GB of free disk space, and have PowerShell 5.0 and Git for Windows preinstalled. For macOS, the minimum requirements are 2.8 GB of disk space and the latest version of Xcode installed. Linux users need only 600 MB of disk space and a few command-line tools in their development environment.
Download Flutter SDK. Choose your OS and follow the instructions. All operating systems support development both for iOS and Android, but you will also require a platform-specific editor. For web development you’ll need a Chrome browser. Dart comes pre-installed with Flutter.
Install an editor. You can opt for any IDE with Flutter command lines, but Google recommends using their plugins for officially supported editors: Android Studio, IntelliJ, and Visual Studio.
Also, you may find the following links useful:
Learn about Material Design docs for Flutter
Check out the curated list of resources
Explore Flutter apps in a showcase
Review the gallery of Flutter widgets
Will Flutter replace React Native and Xamarin?
Short answer: No.
Long answer: Considering Flutter’s skyrocketing surge in just a few years and Google’s continuous support, Flutter is definitely here to stay. More and more developers get seduced by its capabilities, performance, and ease of use, give it try, and become avid fans.
We never aim to promote Flutter or any other technology and we always objectively list both pros and cons. However, in the case of Flutter, we’re sure that it’s a decent competitor to the older and more mature frameworks and that the market share of Flutter mobile apps -- and now also web and desktop solutions -- will keep growing.
Hopefully, this article answered most of your Flutter questions. Let us know what new technology you’d like to read about next in our series The Good and the Bad.
This post is a part of our "The Good and the Bad" series. For more information about the pros and cons of the most popular technologies, see our other articles:
The Good and the Bad of Hadoop Big Data Framework
The Good and the Bad of C# Programming
The Good and the Bad of Java Programming
The Good and the Bad of Python Programming Language
The Good and the Bad of React Native App Development
The Good and the Bad of React Development
The Good and the Bad of Selenium Test Automation Software
The Good and the Bad of Xamarin Mobile Development
The Good and the Bad of .NET Framework Programming
The Good and the Bad of Angular Development
The Good and the Bad of Node.js Web App Development
The Good and the Bad of TypeScript
The Good and the Bad of Vue.js Framework Programming
The Good and the Bad of Swift Programming Language
The Good and the Bad of Ionic Mobile Development
The Good and the Bad of Android App Development
